
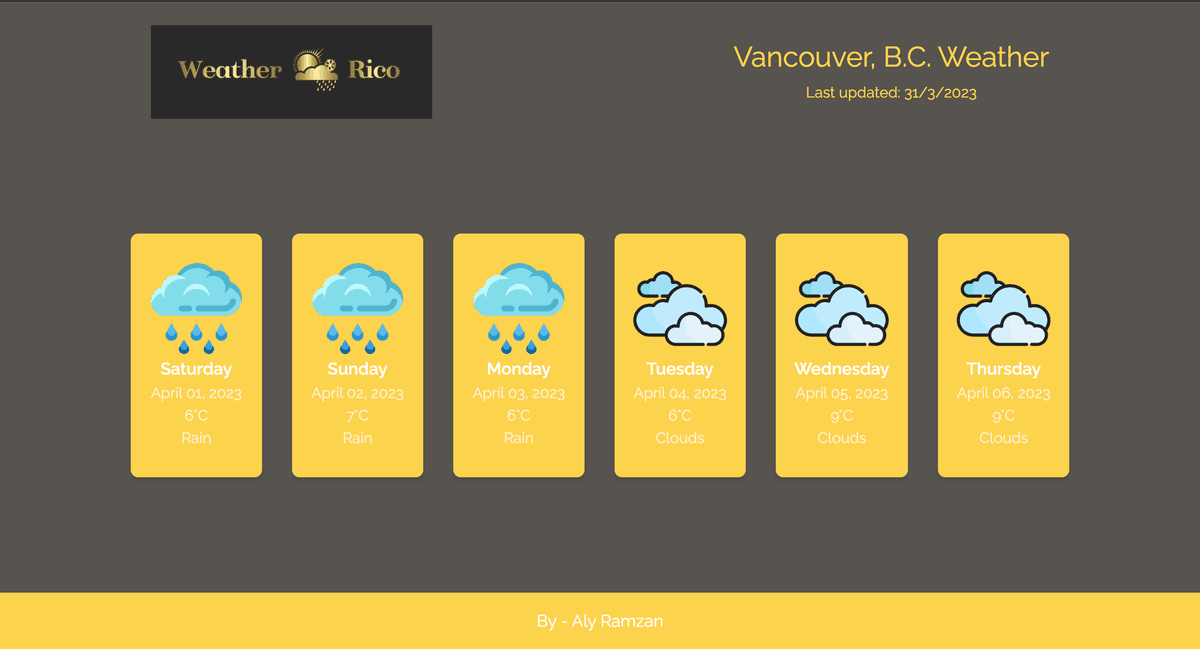
WeatherRico
I was the developer of this weather app, I utilized my skills in ReactJs to create a functional and user-friendly application. I implemented the Axios library to pull weather data from the Open Weather API, and I utilized Tailwind CSS to create a clean and modern design.
My expertise in ReactJs allowed me to implement the useState and useEffect hooks to manage state and lifecycle events. The useState hook was used to store the user input location as state, and the useEffect hook was implemented to trigger an API call to update the weather data every time the user input a new location. I also implemented error handling in case of invalid location inputs, ensuring that the user is provided with clear and concise error messages.
Project Date: January - February 2023
Role: Front-end Developer
Weather App was built with NextJS | Axios | Tailwind | API | OpenWeather
Codes


Project Overview
This project was a weather app that allowed users to check current weather conditions for any location. I, as the developer, utilized ReactJs to create the front-end of the application and utilized Axios to pull weather data from the Open Weather API. I also used Tailwind CSS to create a modern and clean design for the application.
The application's front-end design was user-friendly and responsive, with clear and concise weather information displayed for each location inputted by the user. I implemented the useState and useEffect hooks to manage state and lifecycle events, allowing the application to update the weather data in real-time and display accurate information for each location. I also utilized error handling to provide clear error messages in case of invalid location inputs. The application was designed to be accessible and easy to use for all users, regardless of their technical expertise.